고정 헤더 영역
상세 컨텐츠
본문

22.4.28
- 정보처리기사 필기 합겨역(가체점 결과)
- 그 이후 쭉 HTML/CSS 공부로 홈페이지 메인화면 만드는 연습
- 부트스트랩을 배워서 쇼핑몰(비똥) 홈페이지를 만들어볼 것!
- 먼저 설치 시간!!
- 부트스트랩 설치 -
1. 부트스트랩?
- 위의 홈피 사진처럼 가장 인기있는 프론트엔드 오픈소스 툴킷
- CSS로 만든다고 개고생했던 여러가지 요소들(네비바, 버튼, 사진 넣는 창 등등등)을 불러와서 사용 가능!

- 다만 사용전에 설치 혹은 CDN에서 불러오기가 필요!
2. 설치

- 이건 따로 HTML 연결 코드를 넣지않고 직접 파일을 다운로드해서 프로젝트에 넣는 방법
- 이리저리 귀찮아서 나는 이 방법은 패스! 직접 넣는 방법을 사용!
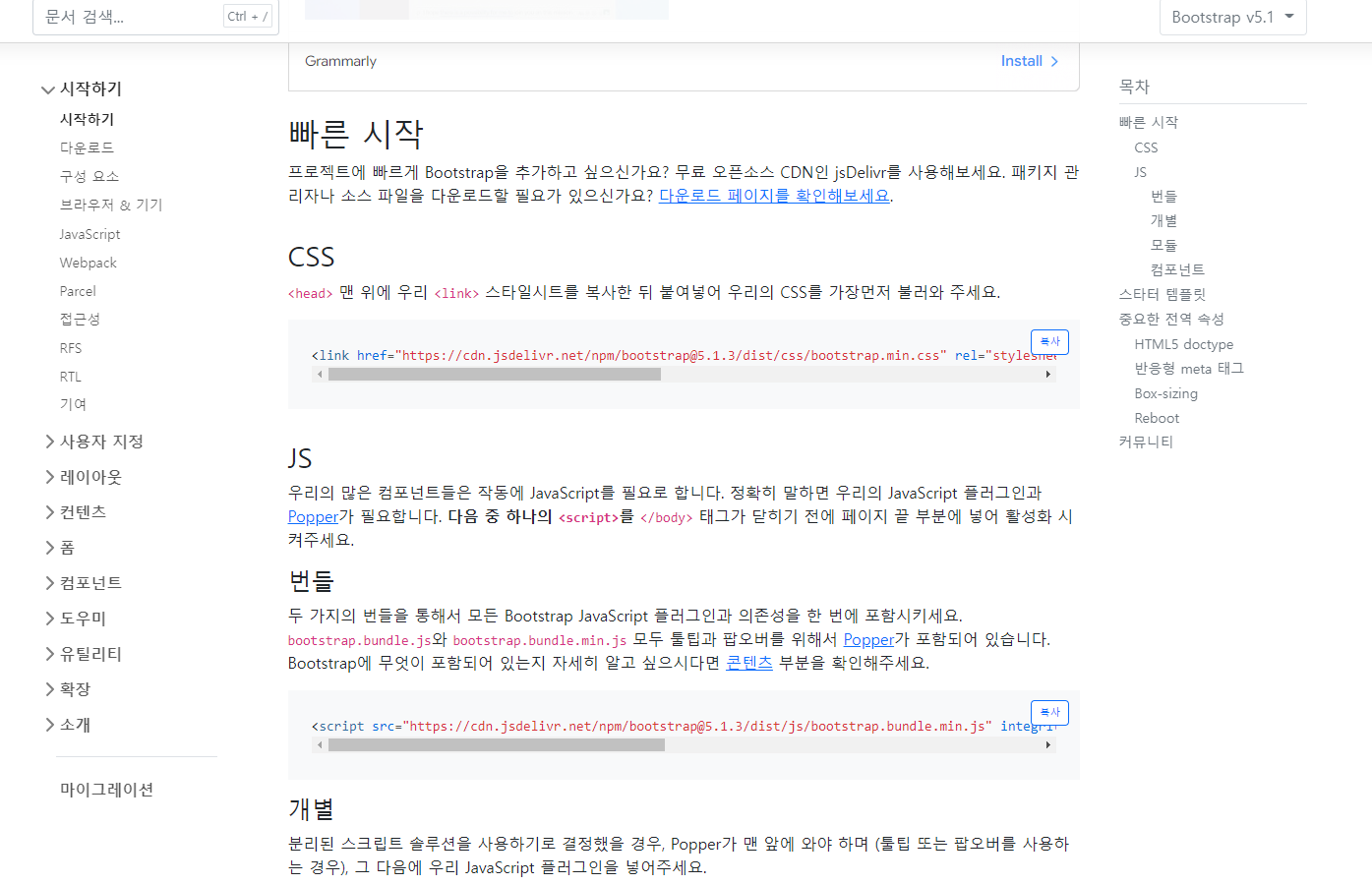
3. CDN 이용

- 여기서 CSS부분을 복사 해서 <Head>에 넣어준다(!! 중요!! 내 CSS파일 링크보다 반드시 위에 넣어준다!)
- CSS는 위에서 아래로 내려오면서 덧씌워 지는 것이기 때문!
- 부트스트랩은 많은 부분에서 Java Script가 사용되었기 때문에 반드시 JS 플러그인이 필요
- JS 박스 부분의 복사를 눌러서 <Body>의 가장 마지막 부분에 넣어주면 준비 완료!
4. 사용

- 컴포넌트 항목의 카드란. 여기서 이미지에 나온 프레임을 쓰고 싶다면 저기 있는 코드를 복붙하면 끝(개꿀)

- 이를 적절히 사용해서 내가 원하는 홈페이지 꿀로 제작 가능!
'Today's Study > Academy' 카테고리의 다른 글
| 29) JSP 모듈화 (0) | 2022.04.29 |
|---|---|
| 28) BootStrap으로 쇼핑몰 제작 (0) | 2022.04.28 |
| 26) Academy-First-Project (0) | 2022.04.22 |
| 25) 정보처리기사 공부 중... (0) | 2022.04.19 |
| 24) 람다식, 람다 메서드 (0) | 2022.04.14 |





댓글 영역